Extensiones para el autocompletado de TailwindCSS
Una extensión en visual studio code es una herramienta que nos agiliza tareas, cualquiera puede desarrollar una extesión que nos ayude a mejorar la productivad en nuestro flujo de trabajo.
Instalar la extensión de TailwindCSS
La instalación solo se hará una vez
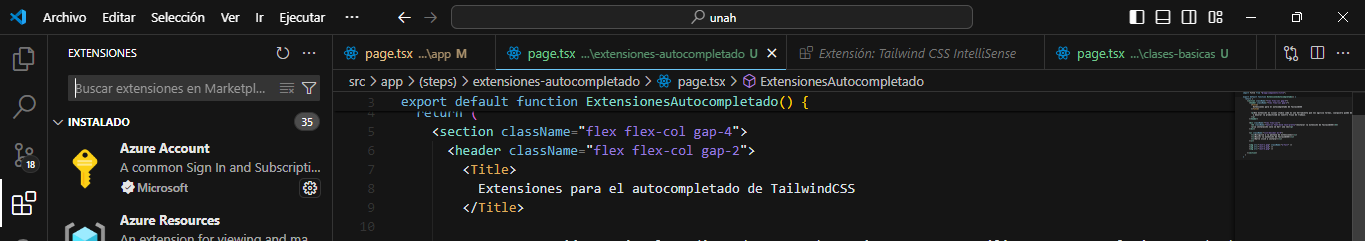
- Dirigirse a la pestaña de extensiones
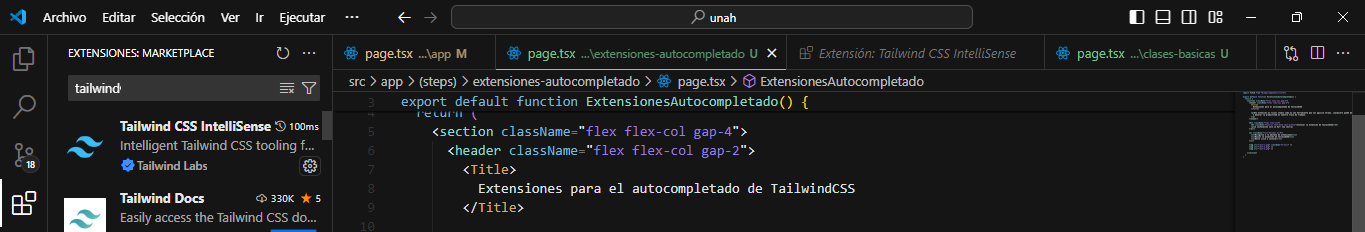
- Buscar la extensión Tailwind
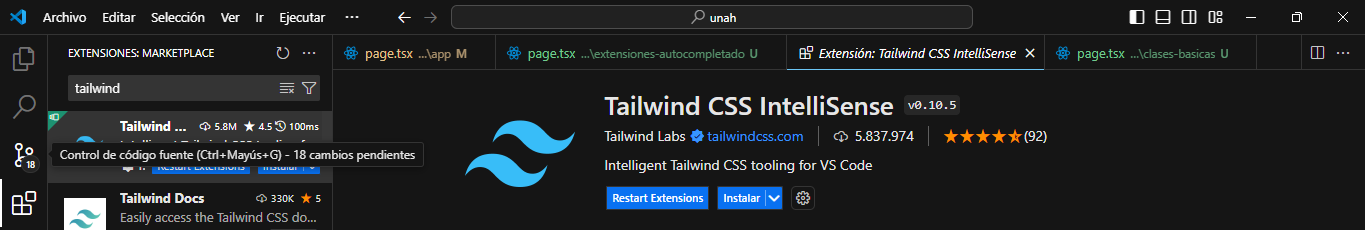
- Darle click al botón de instalar



Ya instalado tenemos que crear una carpeta llamada 'tailwind.config.js' y pegar este código dentro de la carpeta:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
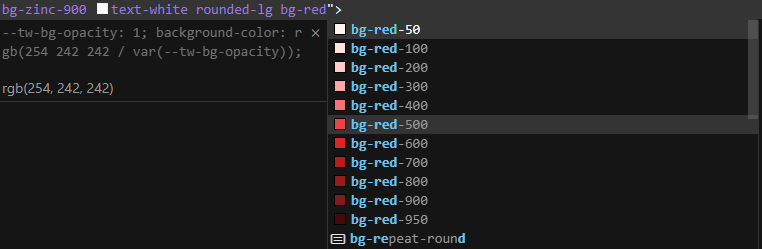
}Con esto ya tendriamos todo el autocompletado para tener todas las clases de Tailwind a la vista y este es un ejemplo de autocompletado: